Tool Part for Visual Web Part – SharePoint 2010
Hi SharePoint Friends,
I would like to discuss some cool stuffs for developing custom “Tool Parts” for SharePoint 2010 Visual web part.
“Tool Part” is nothing but the set of controls that are required for your web part which works based on the tool part properties. It will be available as a new section in the web part properties area.
There are two ways for developing a Visual Web part with custom tool part
1. Designing the entire tool part using the server side code.
2. Designing the tool part using user controls
In this part, I will drive you thru Option 1. R u ready, lets get started.
Step 1:
Create a “Empty Project” using Visual Studio 2010 and name it as “CustomToolpartOtion1” and choose the deployment type as a “Farm Solution”. You should see a similar project structure in VS 2010.
Step 2:
Open “VisualWebpartwithTP1.cs” file and write the below mentioned code.
The above mentioned code is to declare a property which has to be rendered in the web part properties window.
- Category – To display under which category or section the property should be displayed. If there are multiple properties then the category must be same and obviously it depends on your requirement.
- Personalizable – To make the information available common across all the users accessing the site.
- WebDisplayName – its nothing but the caption for the property defined.
- WebDescription – It’s a detailed description about the property.
Step 3:
Open “VisualWebpartwithTP1UserControl.ascx.cs” and declare a property with the class name of the above mentioned “VisualWebpartwithTP1.cs” file. The declaration is to access the properties in the user control server side code.
Step 4:
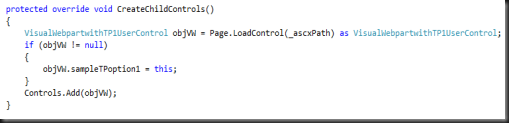
Open “VisualWebpartwithTP1.cs” file and write the below mentioned code in the “CreateChildControls” method.
Basically we are declaring loading the user control with its type and assigning the declared property to “this” which means using the declared property, we will be able to access the custom tool part properties. Finally we are adding the controls to the page.
Step 5:
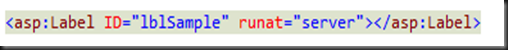
Open “VisualWebpartwithTP1UserControl.ascx” and add one label control just like the below mentioned.
Step 6:
Now on the code behind file “VisualWebpartwithTP1UserControl.ascx.cs” assign the web part property to the above added “Label’s text property” on the “Page_Load” function.
Step 7:
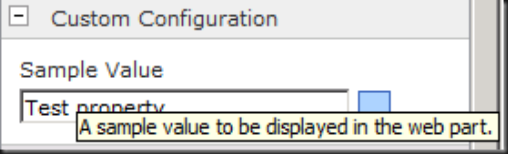
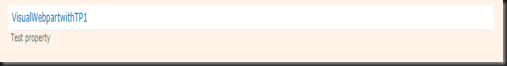
That’s it we are done with the coding. Rebuild the project and deploy it. After deploying add the web part to the page and edit the web part, now you will be able to see the custom properties. Enter any value in the textbox and click ok and then save the page to see the label which displays the value that you have entered in the web part properties and you can try to edit the values too.
Happy coding guys.
Cheers…










Where is the toolpart tutorial in this ?
ReplyDeleteje veux un exemple avec une classe toolPart indépendante, avec les méthodes ApplyChanges() et GetToolPart() détaillé svp,
ReplyDeleteje veux savoir comment récupérer et utiliser la valeur entrée dans un textBox ...