Using React Context API in SPFx
Introduction
Hi friends, this blog post will guide you through the usage of Context API which is one of the new features introduced in the latest version of React in SPFx projects.
What is React Context and When to use it
In a normal React application, the properties
are passed top-down from parent to child and then to the grandchild via props.
It works great in simple react applications, but this will be very tedious for complex applications. Context provides us an easy way to
share the props without having them pass through all the intermediate
components. Context should be primarily used when the
properties must be accessible by many components at different nesting levels.
We must apply it with cautious because sometimes it makes the reuse of the
components more difficult.
How can we use it in SPFx?
I hope many of you are aware of the SPFx development model, where we might need to pass the properties that are captured at the parent level to the child components, usually we do it by passing the properties through all the intermediate component. What if we use React Context to pass the props only to the components that require? Let’s see how we can do that in SPFx, shall we?
I have created a sample web part that has 3 child components that are mounted one into another. Without passing the properties from top-down, the properties from the main component are accessed by the last child component.
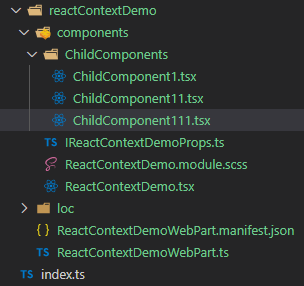
Let us see the project structure to understand how
it is designed.
There is no change in the actual project structure
apart from the creation of the Child Components folder, which
has 3 child components
- ChildComponent1
- ChildComponent11
- ChildComponent111
The naming is given so that you can just assume the above-mentioned components like a folder structure where the ChildComponent1 which is referenced in the parent component of our web part, which in turn has ChildComponent11 which in turn has ChildComponent111.
Now let’s see how to create the Context with props that can be used in the child components.
- Step 1 is to create a context variable with the undefined value.
- Once the context is created, use the Provider property of the context and we had assigned the value attribute for the Provider and declare the child components within the provider like the below.
- Add the ChildComponent1 inside the provider but note that we haven't passed any props to the ChildComponent1, but the magic is we can access the props in the ChildComponent1.
- Have you guessed the next step, you are right, let us focus on how to access the context created? create a constant named ParentPropertyContext and we are using the useContext of react to get the properties from the parent component. I had declared the property as any to show you that any object can be defined as properties and it is not limited to prop types. I am also displaying the description property from the parent component.
- That's it, we had accessed the description property from the parent component to the nested child components without passing the properties to all the child components. The result of the above code is shown below.
- When you tried to update the properties in the properties window, you can see the properties updated in all the components.
- As of now, we have accessed the web part properties from the parent component to the nested child components without passing the properties from top-down. As of now, we had created only one context and access in all the child components, let's try creating another context and try accessing the properties in the last child component.
- Hope I haven't confused you guys, it will be tough for starters, once you understand the concept, it's just a piece of cake which you can play on your own. We have made some small changes to the ChildComponent1. Created a new context and then wrapped the child components within that context provider with the custom properties. In the ChildComponent111 we have accessed the custom properties.
- You can see the result below.
Conclusion
Based on the above steps and procedure, accessing the properties from the top-down without passing to the intermediate components is very easy and straight forward. it is also very helpful in the complex applications without having to implement the redux or flux to maintain the state and store which will be huge for the beginners.
you can download the source code in this GitHub repository
I hope you enjoy this post and find it more useful. Please leave your comments and feedback.











Comments
Post a Comment