SharePoint Chrome Control
Hi Friends, today lets talk about the ‘Chrome Control’ in SharePoint Add-in. I hope you all aware of the name change that Microsoft had brought for SharePoint Apps which is now represented as ‘Add-In’.
Don’t be scared about the control, this is nothing but the SharePoint Bar which is termed as Chrome Control. Whether it is SharePoint on-premise or SharePoint online the SharePoint Bar will have some links, settings icon, help icon. Also, the app site will have the ribbon control with the link to the parent site and other stuff.
This best part of the chrome control is the client-side rendering where it is rendered based on the options and the use of ‘SP.UI.Controls’ js file which we will see later in this post. By default, when you create a SharePoint Hosted Add-in the default.aspx it will inherit from the ‘default.master’ which has the chrome control added. There are so many ways in which SharePoint Add-in can be developed and it is not mandatory that .aspx file should be the start page or content page, it can also be an html file.
Today in this post we are going to see how we are going to use the ‘Chrome Control’ in the html page.
- Create a SharePoint Hosted Add-in project using VS 2013 or 2015 or 2017
- Once successfully created the project, add a html file to the pages module and name it as ‘ChromeControlDemo’ as shown below.
- Add the jquery reference to this page.
- Add the ‘App.js’ reference to this page. This is where we are going to render the chrome control.
- Add a div container with an id “ChromeControlContainer” (the id can be anything, its up to you to have a meaningful value).
- Once the above steps are done the html file should look like the below.
Lets focus on to the App.js file. Now in order to render the chrome control we need to write some scripts which we are gonna do it in the app.js file.
- The Chrome Control depends on the host site, the theme and the css everything for the chrome control is from the host site. so the first thing we need to do is to get the host site url. The host site url can be retrieved from the Querystring in the app url. The app url will have some SharePoint Standard Tokens which we can use it in the script.
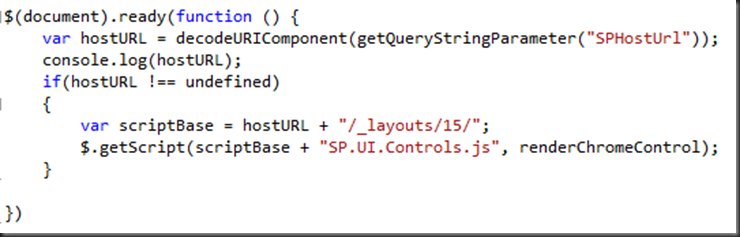
- The chrome control has to be rendered when the page loads so the method is written inside the document.ready function
- Following are the steps that are done in the above code.
- Get the host url from the querystring
- print the host url in the browser console for your reference
- if the host url is not defined then get the “SP.UI.Controls.Js” file and then run the “renderChromeControl” method. Since the chrome control depends on the sp.ui.control.js, the js file have to rendered before executing the renderChromeControl method.
- In the “renderChromeControl” method, first we have to set the options for the chrome control. The list of available options are.
- siteTitle
- siteUrl
- clientTag
- appWebUrl
- onCssLoaded
- assetId
- appStartPage
- rightToLeft
- appTitle
- appIconUrl
- appTitleIconUrl
- appHelpPageUrl
- appHelpPageOnClick
- settingsLinks
- language
- bottomHeaderVisible
- topHeaderVisible
- In the above the following are the options that are set.
- appIconUrl – Icon for the Add-in
- appTitle – Title for the Add-in
- appHelpPageUrl – URL to navigate to the help page when the user clicks the help icon.
- onCssLoaded – This is the callback function which will be executed once the css is loaded.
- settingsLinks – This will add the settings icon with the two links on the right corner of the control.
- Initialize the chrome control with the defined options using sp.ui.controls.navigation method from “SP.UI.Controls.js” file.
- Once initialized set the visible property to true.
Below is the method which is used to get the value of the querystring key.
- Now press F5 and see the chrome control in action
Below is the full code
App.js:
$(document).ready(function () {
var hostURL = decodeURIComponent(getQueryStringParameter("SPHostUrl"));
console.log(hostURL);
if(hostURL !== undefined)
{
var scriptBase = hostURL + "/_layouts/15/";
$.getScript(scriptBase + "SP.UI.Controls.js", renderChromeControl);
}
})
function renderChromeControl() {
var options = {
"appIconUrl": "../Images/AppIcon.png",
"appTitle": "Chrome control add-in",
"appHelpPageUrl": "Help.html?"
+ document.URL.split("?")[1],
"onCssLoaded": "chromeLoaded()",
"settingsLinks": [
{
"linkUrl": "Account.html?"
+ document.URL.split("?")[1],
"displayName": "Account settings"
},
{
"linkUrl": "Contact.html?"
+ document.URL.split("?")[1],
"displayName": "Contact us"
}
]
};
var nav = new SP.UI.Controls.Navigation("ChromeControlContainer", options);
nav.setVisible(true);
}
function chromeLoaded() {
}
function getQueryStringParameter(paramToRetrieve) {
var params =
document.URL.split("?")[1].split("&");
var strParams = "";
for (var i = 0; i < params.length; i = i + 1) {
var singleParam = params[i].split("=");
if (singleParam[0] == paramToRetrieve)
return singleParam[1];
}
}
ChromeControlDemo.html:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Chrome Control Demo</title>
<script type="text/javascript" src="../Scripts/jquery-1.9.1.min.js"></script>
<script src="../Scripts/App.js"></script>
</head>
<body>
<div id="ChromeControlContainer"></div>
</body>
</html>
The other option for rendering the chrome control is to define the options internally like below
App.js:
$(document).ready(function () {
var hostURL = decodeURIComponent(getQueryStringParameter("SPHostUrl"));
console.log(hostURL);
if(hostURL !== undefined)
{
var scriptBase = hostURL + "/_layouts/15/";
$.getScript(scriptBase + "SP.UI.Controls.js");
}
})
function getQueryStringParameter(paramToRetrieve) {
var params =
document.URL.split("?")[1].split("&");
var strParams = "";
for (var i = 0; i < params.length; i = i + 1) {
var singleParam = params[i].split("=");
if (singleParam[0] == paramToRetrieve)
return singleParam[1];
}
}
ChromeControlDemo.html:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Chrome Control Demo</title>
<script type="text/javascript" src="../Scripts/jquery-1.9.1.min.js"></script>
<script src="../Scripts/App.js"></script>
</head>
<body>
<div id="ChromeControlContainer"
data-ms-control="SP.UI.Controls.Navigation"
data-ms-options=
'{
"appHelpPageUrl" : "Help.html",
"appIconUrl" : "siteIcon.png",
"appTitle" : "Chrome control add-in",
"settingsLinks" : [
{
"linkUrl" : "Account.html",
"displayName" : "Account settings"
},
{
"linkUrl" : "Contact.html",
"displayName" : "Contact us"
}
]
}'></div>
</body>
</html>
That’s it for this post. Hope you had learnt some about the ChromControl in SharePoint.
Happy Coding
Cheers…







Comments
Post a Comment